[Cordova Hybrid APP] (一) Visual Studio 2013開發跨平台APP環境設定
筆者最近這一年都忙著為公司進行專案導入,對於技術的研究沒有太多的著墨,最近Ian哥剛好到TechDays 2014擔任Cordova Hybrid APP開發的講師,跟他請教了一些相關的資訊,也重新燃起對於開發的熱情。
Cordova的前身也就是鼎鼎大名PhoneGap,2012那年剛上來台北的時就有與PhoneGap進行了第一次的親密接觸,但後來因為當時高效能的智慧型手機普及率不佳,加上需要針對各平台進行額外的開發設定等種種因素,因此就直接學習了原生程式的開發,最近Visual Studio 2013正式把Hybrid App納入了產品的功能(雖然目前還只是CTP2.0版 ,尚有許多改善的空間,CTP3.0版已發佈,若先前已有安裝過2.0的話需移除,可參考No.18的說明),且目前幾乎人手一隻高階智慧型手機,再不考慮效能的情況之下,筆者本人也湊熱鬧的下載下來開發玩玩。
目前要開發Multi-Device Hybrid Apps,必須先安裝Visual Studio 2013,並且更新到Update3版,並且下載安裝VS2013擴展套件後才可以開始進行開發。雖然官方網站有特別說明如何安裝開發環境,但全部都是英文的,這裡還是簡單的說明一下設定步驟。
1. 更新完Update3後開始進行跨平台開發擴展的套件的安裝,因為這裡是使用Winodws7進行開發,因此執行安裝會跳出錯誤視窗必須先安裝Windows Management Framework 3.0以後才可繼續安裝(如下圖),這裡不探討WMF3.0的功能,因此請自行去下載安裝,再重新進行擴展套件的安裝。
2. 執行套件安裝會跳出安裝第三方擴展套件的選擇畫面(如下圖),如果開發的電腦已經有安裝需要的套件,根據MSDN的說法,必須手動去調整一些設定,為了避免麻煩,這裡直接選擇全部選取安裝即可,這些第三方套件加起來大概要5GB,請確保你的網路連線是快速的否則會裝很久。套件的功能說明如下,請自行參閱,就不另行翻譯了。
P.S 因為Corodva開發出來的Hybrid App也算是一個原生程式,因此App編譯的時候依然需要用到這些系統平台的SDK,因此必須另外下載。
3. Android開發環境安裝,此版本對於Android的開發環境配置的設定可以說是一鍵安裝,原則上上個步驟如果全部選取後按下安裝,且開發本機先前沒有安裝它版本的Java開發工具,就不需進行額外的設定。
4. iOS開發環境安裝,由於iPhone的開發環境不像Andriod一樣可以跨平台開發,而是必須相依在Mac的Xcode來進行開發,因此若要進行iPhone模擬器的測試就必須要有Mac的電腦,且需要安裝額外的工具,底下筆者簡單的說明一下iOS開發環境的設定,詳細的步驟還是請參閱MSDN的說明。
4.1 要編譯可以在iOS裝置或iOS模擬有個重要的前提就是必須要有Mac的電腦並且要符合底下幾個重要的條件。
4.2 為了讓Visual Studio可以呼叫遠端的Mac電腦內的iOS模擬器,必須先安裝vs-mda-remote,VisualStuido2015已改用remotebuild,要安裝此工具就必須要使用到剛剛的套件管理工具,輸入安裝套件的指令,並輸入Mac帳號密碼後即完成安裝(下圖二畫面代表已完成安裝)。

底下為舊版套件的安裝方式,目前已失效
sudo npm install -g vs-mda-remote --user=$USER
PS. (-g)代表安裝到NODE_PATH裡的lib裏面

底下為舊版套件的安裝方式,目前已失效
vs-mda-remote --buildDir <建置路徑> --allowsEmulate=true
5. 安裝完畢後重新開機,並開啟Visual Studio2013,因為本機的環境可能有先安裝過其他套件,或有多種本機上有多種套件的版本,為了確保系統的環境變數不會影響開發環境,建議調整一下Visual Studio2013的環境變數設定(開啟VS後【工具->選項】可開啟下圖的設定)。
6. 上述步驟完成後,基本上我們就可以開始開發跨平台的APP程式了,後面有空筆者在來分享一下個平台的開發及上架方式。
※因為開發Windwos Phone必須要依賴在Hyper-V上面,筆者手上沒有環境,這裡暫時無法確定要如何設定,有興趣的可以上Google上找找看。
這裡特別感謝Ian的技術指導(P.S MVP果然不是混假的)
Cordova的前身也就是鼎鼎大名PhoneGap,2012那年剛上來台北的時就有與PhoneGap進行了第一次的親密接觸,但後來因為當時高效能的智慧型手機普及率不佳,加上需要針對各平台進行額外的開發設定等種種因素,因此就直接學習了原生程式的開發,最近Visual Studio 2013正式把Hybrid App納入了產品的功能(雖然目前還只是
目前要開發Multi-Device Hybrid Apps,必須先安裝Visual Studio 2013,並且更新到Update3版,並且下載安裝VS2013擴展套件後才可以開始進行開發。雖然官方網站有特別說明如何安裝開發環境,但全部都是英文的,這裡還是簡單的說明一下設定步驟。
1. 更新完Update3後開始進行跨平台開發擴展的套件的安裝,因為這裡是使用Winodws7進行開發,因此執行安裝會跳出錯誤視窗必須先安裝Windows Management Framework 3.0以後才可繼續安裝(如下圖),這裡不探討WMF3.0的功能,因此請自行去下載安裝,再重新進行擴展套件的安裝。
2. 執行套件安裝會跳出安裝第三方擴展套件的選擇畫面(如下圖),如果開發的電腦已經有安裝需要的套件,根據MSDN的說法,必須手動去調整一些設定,為了避免麻煩,這裡直接選擇全部選取安裝即可,這些第三方套件加起來大概要5GB,請確保你的網路連線是快速的否則會裝很久。套件的功能說明如下,請自行參閱,就不另行翻譯了。
P.S 因為Corodva開發出來的Hybrid App也算是一個原生程式,因此App編譯的時候依然需要用到這些系統平台的SDK,因此必須另外下載。
- Joyent Node.js enables Visual Studio to integrate with the Apache Cordova Command Line Interface (CLI) and Apache Ripple Emulator.
- Git CLI is required only if you need to manually add Git URIs for specific Cordova plug-ins.
- Google Chrome is required to run the Apache Ripple emulator for iOS and Android.
- Apache Ant 1.8.0 or later is required for the Android build process.
- Oracle Java JDK 7 is required for the Android build process.
- Android SDK is required for the Android build process and Ripple.
- SQLite for Windows Runtime is required to add SQL connectivity to Windows apps (for the WebSQL Polyfill plugin).
- Apple iTunes is required for deploying an app to an iOS device connected to your Windows PC.
3. Android開發環境安裝,此版本對於Android的開發環境配置的設定可以說是一鍵安裝,原則上上個步驟如果全部選取後按下安裝,且開發本機先前沒有安裝它版本的Java開發工具,就不需進行額外的設定。
4. iOS開發環境安裝,由於iPhone的開發環境不像Andriod一樣可以跨平台開發,而是必須相依在Mac的Xcode來進行開發,因此若要進行iPhone模擬器的測試就必須要有Mac的電腦,且需要安裝額外的工具,底下筆者簡單的說明一下iOS開發環境的設定,詳細的步驟還是請參閱MSDN的說明。
4.1 要編譯可以在iOS裝置或iOS模擬有個重要的前提就是必須要有Mac的電腦並且要符合底下幾個重要的條件。
- Mac OS X Mavericks => 新版的麥金塔作業系統,筆者的電腦原本為Lion版本,但為了安裝新版的Xcode開發工具,只好升級到新版的OS。
- Xcode 5.1 => 目前Xcode開發工具已經6.1版,但注意此版套件目前不支援新版的Xcode開發工具,會有額外的問題,以後有機會在說明會遇到什麼問題。
- Xcode command-line tools (from Terminal app, use xcode-select --install) => 命令提示字元工具,請參閱How to Install Command Line Tools in OS X Mavericks。
- Node.js => 請參閱Installing node.js on OSX 10.9 Mavericks,安裝完此文章說明的軟件後就一併會安裝後續會使用到的npm(Node Package Manager)套件管理工具。
4.2 為了讓Visual Studio可以呼叫遠端的Mac電腦內的iOS模擬器,必須先
sudo npm install -g remotebuild

底下為舊版套件的安裝方式,目前已失效
PS. (-g)代表安裝到NODE_PATH裡的lib裏面
※ CTP3.0 額外說明
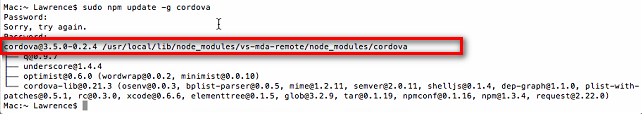
由於先前Mac的環境是在CTP2.0版本的時候安裝,因此更新完CTP2.0,執行編譯系統出現了下圖的錯誤訊息,意思是說無法使用cordova3.5.x的版本來建置cordova4.x的版本。
查詢了Mac上的cordova版,確實是較舊版本的cordova,查詢了一下MSDN,MSDN提到如果您已將電腦更新為新版 Visual Studio,也必須將遠端代理程式更新為目前版本。CTP3.0針對遠端建置專案檔新增了一個新的屬性Security PIN,並且貌似出現可以直接在Windows環境下編譯iPhone的程式(但我沒手機進行測試)。
調整方式其實很簡單,4.2的安裝步驟,就會自行下載最新的遠端伺服器所需的cordova版本了。
4.3 安裝完後在Mac電腦上運行底下的語法,就會再Mac建立一個提供給Visual Studio建置用的伺服器,但前提是開發機器必須要跟Mac電腦在相同網段底下,否則會無法正常連線,執行完畢的畫面如下圖。
remotebuild --secure false

底下為舊版套件的安裝方式,目前已失效
P.S <建置目錄>設定為Mac電腦內的實際資料夾路徑,後續如果建置iOS的程式,Visual Studio會將產生的程式先發佈到此路徑,再從此處編譯並呼叫iOS模擬器。
4.4 vs-mda-remote伺服器建立完畢後,預設會監聽3000Port號,若要進行調整資訊請自行參閱MSDN,筆者這邊直接用另外一種方式來進行測試,打開瀏覽器並輸入http://<Mac主機的IP>:3000/files,會看到下圖的網頁即代表正常監聽中,並且回到Mac電腦上會看到終端機的監聽程式跑出【GET /files 200 8ms - 6.69kb】的log資訊。
4.5 最後回到Visual Studio設定遠端代理參數設定。
- 開啟Visual Studio 2013。
- 到選單工具列->工具->選項->Multi-Device Hybrid Apps->Remote Agent Configuration。
- 設定允許遠端存取iOS為True。
- 設定Host為Mac的IP。
- 設定監聽Port(default 3000)。
4.6 下圖為Visual Studio開啟iPhone模擬器的示意畫面。
6. 上述步驟完成後,基本上我們就可以開始開發跨平台的APP程式了,後面有空筆者在來分享一下個平台的開發及上架方式。
※因為開發Windwos Phone必須要依賴在Hyper-V上面,筆者手上沒有環境,這裡暫時無法確定要如何設定,有興趣的可以上Google上找找看。
這裡特別感謝Ian的技術指導(P.S MVP果然不是混假的)













留言
張貼留言
您好,我是 Lawrence,這裡是我的開發筆記的網誌,如果你對我的文章有任何疑問或者有錯誤的話,歡迎留言讓我知道。