[Cordova Hybrid APP] (三) 發佈第一個APP(含編譯可上架Android & iOS)
本文要跟大家分享一下如何使用Visual Studio 2013來開發可上架的Hybrid APP,在開發前首先必須先設定好先前文章說明的環境設定才可繼續進行開發的步驟。
新增一個Hybrid App專案,JavaScript->Multi-Device Hybrid App,選擇Blank App(Apache Cordova),設定好專案路徑後按下確認,專案建立好後,打開方案總管可以看到Visual Studio已經建立好專案所需的基本檔案及分類,MSDN有更詳細的說明怎麼開發一個APP,有興趣的可自行參閱。
這裡要特別說明一下專案路徑底下有一個config.xml檔,目的是要定義跨平台基本參數。
- Application : 定義APP的名稱、起始網頁、程式識別碼、版本號、裝置執行方向、全螢幕等。
- Domain Access : 限制APP可存取的網域,預設為不限制。
- Plugins : 若APP須透過Cordova API來存取行動裝置所提供的資訊(如硬體、GPS座標等),則需要特別進行此設定,相關API使用方式請參閱Cordova網站。
- Packaging : 設定Win8程式版本號、識別碼等資訊。
Cordova目的就是要讓Web工程師也可以快速的開發不同平台的APP應用程式,因此骨子裡其實就是Html5+JavaScript,微軟官方網站也展示按下偵錯的時候可以選擇透過Chrome瀏覽器來產生模擬器,個人的開發環境稍嫌老舊,每次編譯都需要花費一些時間,因此筆者這邊有一個快速測試程式的小撇步跟大家分享一下。在專案路徑底下有一個index.html檔,這個也就是網頁的進入點,因此若要開發的專案跟沒有叫用行動裝置的硬體的時候,可以在實體資料夾內點擊此檔會開啟瀏覽器,接下來就可以跟一般的html的測試方式一樣,不需再透過VS編譯後執行。
下面簡單的分享一下開發Android & iOS兩種平台APP要進行的設定,但如何建立開發者帳號、申請金鑰、商城設定並不在此範圍內,有興趣的請自行搜尋相關文章。
P.S : Android開發者帳號申請&上架流程算是很簡單,但iOS的開發者帳號申請、上架申請流程複雜,在此僅分享Xcode相關設定,無法在此詳細的說明各申請流程,請見諒。
必要條件
Android開發在這個版本(CTP2.0)的整合還算不錯,除了中文APP名稱編譯出現錯誤外,基本上只要將建立好的keystore放置到專案路徑【res->cert->android->Your Keystore】(下圖紅框處)後,打開ant.properties檔案,將keystore的資訊填寫完畢後,就完成了設定。
編譯程式
1. 點選建置模式的選單(如下圖一)的組態管理員後,會跳出一個視窗,調整專案的組態為Release(很重要,否則上架會提示Debug模式無法上傳),平台則選擇Android確定此設定。
2. 步驟一設定好後建置此專後,會在專案資料夾【專案root\bin\Android\Release】看到已編譯出來的apk檔(專案名稱-release.apk),到此已完成Andorid的建置。
上架示意圖
下圖是筆者透過Hybrid APP開發的一個測試程式,Google只靠開發者帳號來管制程式,而不另外審核APP,因此只需要將必要的設定設置完畢後,靜待兩三個小時,程式即可上架至Google Player中。
編譯iOS上架檔案
必要條件
- 擁有一個Apple開發者帳號 : 個人申請帳號時請特別注意姓名請和信用卡上的姓名一致,否則後續會有一連串需要證明文件來修正的步驟(筆者嘗過苦頭)。
- 產生開發憑證 : 如果你是以個人名義申請iOS Devloper Program的話,那麼你同一時間只有有一份證書,而且這份證書只能在同一台機器上開發,請特別注意。
- 新增App ID : 這裡就是Visual Studio 設定Package Id,必須在iOS Provisioning Portal上面新增一個應用程式,應用程式的ID必須與專案的Bundle Identifier相同,但如果你有多個相同名稱開頭的ID,你也可以使用萬用字元*來取代,但請注意這裡的App Id建立以後將無法刪除。
- 新增描述檔(Provisioning Profile) : iOS的應用程式有多種發佈模式,包括Ad Hoc、In-House、App Store以及開發模式等。每一種模式都有其對應的Provisioning Profile,因此如果要給開發專用的就要申請Development,而要上架用的就要申請Distribution,申請完後請將簽署下載下來並安裝,就可以在Organizer-Devices上面看到。
- iTunes Connection設定 : 可參閱此梅問題教學網(介紹版本為舊版,但新版的操作大同小異)
iOS因為程式上架有諸多流程需要設置,因此Visual Studio只能協助產生Xcode專案檔,Visual Studio只需要設定先前介紹過的遠端代理參數設定即可。
- 開啟Visual Studio 2013。
- 到選單工具列->工具->選項->Multi-Device Hybrid Apps->Remote Agent Configuration。
- 設定允許遠端存取iOS為True。
- 設定Host為Mac的IP。
- 設定監聽Port(default 3000)。
編譯程式
1. 同Android點選建置模式的選單的組態管理員後,會跳出一個視窗,調整專案的組態為Release,平台則選擇iOS確定此設定。
2. 開啟Mac主機上的vs-mda-remote遠端伺服器,並確認已在監聽模式。
修正專案檔
透過Visual Studio所產生的檔案雖然可以直接在模擬器上面執行,但是缺少了許多上架的設定,因此這個專案必須要進行調整後才可以正確的進行上架審核的流程。
1. 建置成功後,Visual Studio會將Xcode專案檔佈署到監聽伺服器所指定的路徑底下,打開此路徑可以看到【指定路徑\編譯流水號\cordovaApp\platforms\ios】,這個資料夾就是整個專案的資要夾,建議將此資料夾複製到其它的開發目錄後,在資料夾調整成可以辨識的名稱(這裡筆者直接調整成跟專案相同的名稱)在進行調整。
圖待補
2. 打開專案檔切換到General會看到一段警告畫面【No matching code signing identity found】,這是因為使用Visual Studio產生的時候沒有自動對應到開發者憑證,這裡可以手動將此錯誤修正即可。
1. 同Android點選建置模式的選單的組態管理員後,會跳出一個視窗,調整專案的組態為Release,平台則選擇iOS確定此設定。
2. 開啟Mac主機上的vs-mda-remote遠端伺服器,並確認已在監聽模式。
3. 建置此專後,按下建置後,系統會將Xcode專案檔產生置Mac電腦內並直接開啟模擬器。
透過Visual Studio所產生的檔案雖然可以直接在模擬器上面執行,但是缺少了許多上架的設定,因此這個專案必須要進行調整後才可以正確的進行上架審核的流程。
1. 建置成功後,Visual Studio會將Xcode專案檔佈署到監聽伺服器所指定的路徑底下,打開此路徑可以看到【指定路徑\編譯流水號\cordovaApp\platforms\ios】,這個資料夾就是整個專案的資要夾,建議將此資料夾複製到其它的開發目錄後,在資料夾調整成可以辨識的名稱(這裡筆者直接調整成跟專案相同的名稱)在進行調整。
圖待補
2. 打開專案檔切換到General會看到一段警告畫面【No matching code signing identity found】,這是因為使用Visual Studio產生的時候沒有自動對應到開發者憑證,這裡可以手動將此錯誤修正即可。
3. 修正版本號碼長度,Visual Studio所建置出來的版本號碼只有一個,以句號區隔的四區塊的版本號碼,如1.0.2.1,但在iOS的版本號碼共區分成Version & Build兩種,Version主要是AppStroe上面顯示給User看的,因此這裡號碼必須和iTunes上面保持一致,另外Build主要是給開發者辨識用的。兩種號碼的定義可參考底下說明。
Version : [CFBundleShortVersionString],程式發行號碼,由至多三個句號來區別,必須為正整數型態,這裡並沒有特別限制一定必須要填寫3個區段,但至多不能超過3個區段,iOS開發者中心的建議為,第一個號碼代表大版本的修改,第二個號碼代表新功能或者重大變化的修訂,第三個代表維護版本,因此這裡要稍微調整一下(如下圖),否則在後面的上架檢驗會出現錯誤。
Build : [CFBundleVersion],不同於程式發行號碼,此號碼用來區別開發的版本號,如發行前,發行後等區別,這裡到是沒有特別的限制多少區塊,但是可以確定的是,後續的版本號碼必須大於先前的,否則上架送審前的檢查會跳出錯誤提示。
PS. Xcode是可以自動產生遞增的本版號碼的,有興趣可自行參考此站。
4. 修正Visual Studio 所產生的Config資訊,方便自己進行識別(這裡不影響實際上架的名稱,因此也可以不需調整)
5. 修正應用程式在iOS裝置上面安裝後顯示的名稱,因為此版本中文的應用程式名稱有些問題,因此這裡的做法是先在Visual Studio上面使用英文的APP名稱,部署到Mac後在到專案修正,作法是找到【專案名稱-info.plist】內的Bundle display name,調整成正確的App Name。
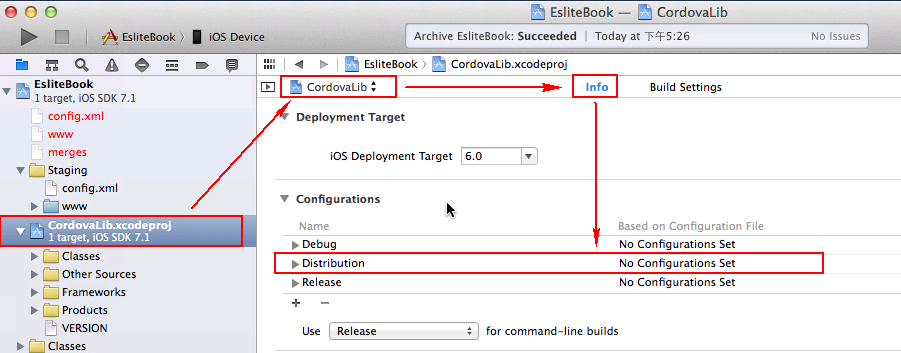
6. 對應上架專用的描述檔(Provisioning Profile),先到Xcode畫面,並且切換到專案的Info頁籤,新增Distribution(下圖一),接下來再設定Code Signing,以及設定identifier,設定為剛剛安裝的簽署(下圖二)。
7. 待完成上述的步驟後,接下來要設定建置APP的描述檔,移動到下圖紅框處,點選滑鼠左鍵,選擇Edit Scheme。
8. 跳出設定畫面後,將Archive的Build Configuration調整成Distribution後,按下OK後確認。
上架示意圖
下圖是筆者透過Hybrid APP開發的一個測試程式,但因為iOS的審核較為嚴謹,需要一段審核時間,送審的APP尚未通過審核,因此提供送審畫面給大家參考。
產生審核用的壓縮檔
上述繁複的步驟設定好後,其實只是完成了編譯APP的基本設定,接下來要進行產生審核用的壓縮檔,因為iOS設備與模擬器是屬於不同的硬體架構,所以不能將模擬器上所產生的應用程式給實體機器使用,因此我們必須重先編譯在實體機上面運行的應用程式。首先打開要編譯的Xcode專案,並且將設備切換到iOS Device,最後執行功能表上的Product -> Archive,完成後可以在Organizer上面管理你的應用程式。
1. 按照本文說明的步驟設定完後按下建置(Product -> Archive),理論上應該可以產生上架審核用的檔案了,但若是使用Hybrid APP來開發的,按下建置後就會看到底下的錯誤訊息。
2. 網路上查詢相關資訊,請點選專案設定的Build Settings頁籤,找到Other Linker Flags的項目,雙擊項目進行調整,將【”${TARGET_BUILD_DIR}/libCordova.a”】調整成【”${BUILT_PRODUCTS_DIR}/libCordova.a”】,清除(Product ->Clean)後重新建置(Product -> Archive)即可排除此錯誤。
3. 上述步驟是網路上查的排除方式,但那是直接使用Xcode直接撰寫cordave編譯的解決方式,還記得我們是用Hybrid App來開發嗎? Visual Studio早就設定好此步驟了,因此上述的方法是行不通的,我們在回頭觀察一下產生出來的專案檔,存在一個【cordovaLib.xcodeproj】的子專案檔,打開專案檔觀察一下,在上面的步驟我們加入了一個Distribution的config項目,但是在這個子專案並沒有調整到,因此在建置實機發佈檔後對應不起來,而發生了錯誤,請在此子專案config檔建立相同的步驟,接著清除(Product ->Clean)後重新建置(Product -> Archive)即可排除此問題。
4. 建置完後系統會自動跳出Organizer-Archives的視窗,恭喜你,看到此視窗代表建置已完成。
iOS上架檔驗證
完成到Organizer-Archives的視窗的步驟,已經完成了90%的上架審核檔的生成,但Apple為了確保送審的程式是符合開發者規範,節省審核時間,因此還必須進行最後的驗證步驟,這個步驟會連線到Apple網站進行一些基礎的開發者規範的審核(必須先設定好iTunes Connect的設定),若規則不符,如沒有使用官方的API、版本號碼錯誤等,就無法送出審核,必須要先調整好才可以重新進行送審,下面大概展示一下送出的步驟。
1. 由於要產生送審的ipa檔,因此必須先檢查一下要上傳的檔案是否符合規範,請點選Validate..,並依照步驟一步一步進行,到最後如果通過檢查會如以下畫面。 登入iTunes Connect
2. 選擇先前iTunes上面建立的Application 和 之前建立的Profile項目
3. 若沒有先調整版本號碼,先前提到的版本號碼問題在這裡就會出現了,這個錯誤是因為iOS的版本號碼最多只支援3個非負整數,但直接使用Visual Studio編譯出來程式欄位長度為4碼,必須修正此錯誤再重新建置。
4. 另外一個錯誤類型,也可能會導致檢查不通過的情形,就下面的訊息看來,是使用了Apple不公開的API所導致。
5. 通過檢查後的畫面如下。
6. 接上一步驟,若驗證成功後,我們就可以直接點選Distribute的按鈕進行後續上架的步驟。
- 若是要送到iTunes直接進行審核,請選擇Submit to the iOS App Strore。
- 若是需要產生ipa檔,請選擇Save for Enterprise or Ad-Hoc Deployment。
下圖是筆者透過Hybrid APP開發的一個測試程式,但因為iOS的審核較為嚴謹,需要一段審核時間,送審的APP尚未通過審核,因此提供送審畫面給大家參考。
相關網站



























留言
張貼留言
您好,我是 Lawrence,這裡是我的開發筆記的網誌,如果你對我的文章有任何疑問或者有錯誤的話,歡迎留言讓我知道。