[Micro Bit 系列] 用積木堆個程式吧
上一篇 文章中介紹了微軟 MakeCode 開發網站的功能介面說明,該網站的操作介面其實還蠻直覺的,相信大家應該不需要這篇文章的介紹,就可以直接用積木堆出屬於自己的程式了,但筆者這裡還是按照操作步驟來記錄一下怎麼用積木來寫程式。
先講一下要設計的功能說明- 開機的時候會先顯示一個愛心的圖示。
- 點選按鈕 A 顯示另外一個圖示。
- 點選 B 的時候清空畫面。
開始用拖拉積木來寫程式吧
- 建立第一個程式專案,首先進入 Micro:bit 開發平台,會看到下圖的頁面,直接點選新增專案,並輸入專案名稱【HelloWorld】。
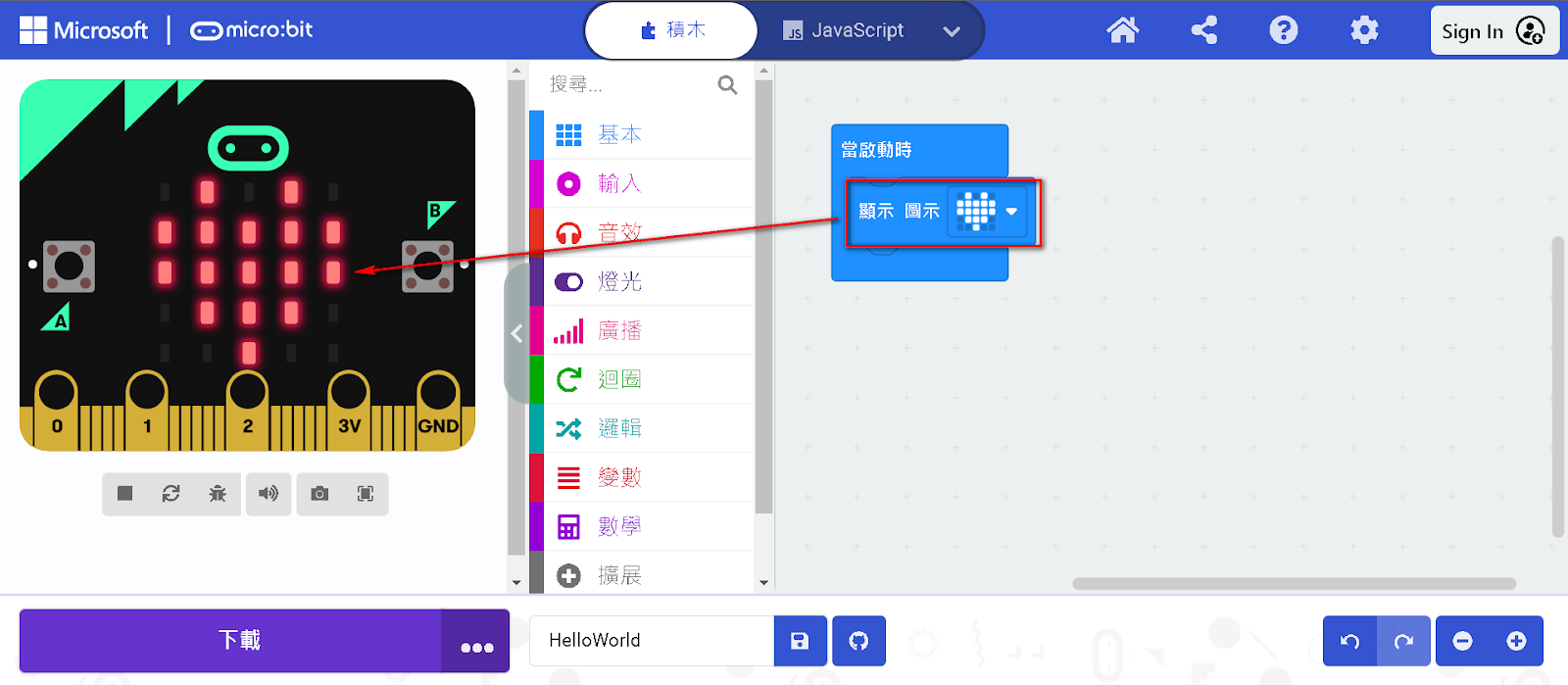
- 這是進入專案後的第一個畫面,左方是模擬器、中間的部分則是程式積木,右方區域是程式執行的地方,預設只有【當啟動時】、【重複無限次】兩個,這兩個也是類似這類應用最常用的兩個事件,如果你不需要使用預設的事件,可以將它們從專案中刪除。
- 在視窗中間你可以找到許多預設提供的物件,包含了程式的邏輯積木、控制硬體的積木等等,這些積木可以幫助你建立出各種功能,例如,我們可以在基本群組內,找到【顯示圖示 愛心】。
- 將這個顯示愛心圖示的積木拖曳到【當啟動時】事件區域,完成後,可以在左方的模擬區看到愛心圖示將會自動顯示。
- 下一個步驟,我們要用到按下按鈕的事件,在 Micro:bit 或類似的開發版上這類都屬於 GPIO 的 Input 事件,所以你會在輸入群組內找到你要的事件,以我們的需求為例,在輸入群組內尋找【當按鈕 A 被按下】的事件,並將其拖拉到程式執行區域中。
- 接著,添加顯示圖示積木,將一個【顯示圖示 愛心】積木拖拉到【當按鈕 A 被按下】的事件中,並將圖示改成骷髏頭,完成這個步驟,你一樣可以到模擬器點選 A 按鈕查看結果。
- 再次尋找【當按鈕 A 被按下】的事件,但這次將事件調整為 B 按鈕。
- 在基本群組內找到【清空】積木,將其拖拉到最後一個事件中,再到模擬器點選按鈕 B,確認功能是否正確,完成了以上步驟後,你的第一個積木小程式就完成了。
寫在最後
如果你已經熟悉使用積木工具進行開發,並且覺得這種方式有點無趣的話,那麼你也可以嘗試使用這個線上開發工具提供了直接編寫程式的方式,這個工具支援 JavaScript 和 Python 兩種程式語言,如下圖所示,你可以在紅框處進行切換,以這篇文章分享的範例為例,我們可以看到產生了兩個按鈕事件以及初始化要顯示的愛心圖示。由於硬體事件已經被封裝好了,我們只需使用它提供的函數即可控制硬體,因此非常適合國中小的學生當作學習單晶片開發啟蒙階段用,但如果您已經是一位程式高手,不寫程式就覺得不高興的話,建議可以嘗試後面我會再分享的使用 MicroPython 開發 Micro:bit。
題外話,由於 Micro:bit 開發版相對來說是小眾市場,因此有些感測器(sensor)想要找到現成的拖拉套件可能並不容易。如果想要玩更高級的單晶片控制,或許可以改選擇樹莓派、ESP32、Arduino 等相關的開發版,這樣或許能更靈活地應用。









留言
張貼留言
您好,我是 Lawrence,這裡是我的開發筆記的網誌,如果你對我的文章有任何疑問或者有錯誤的話,歡迎留言讓我知道。